Er moest een landing page voor klanten gemaakt worden voor de verkoop van de constructie van een mobiele applicatie (IOS en Android). Het doel van dit project was om onder andere de klant zoveel mogelijk te informeren met een mooi design, waar goed te zien was waar de app allemaal in staat toe was, wat de prijs was, op welke platform het verkrijgbaar werd en hoe lang het zou duren om het te maken. Ik deed dit samen met Thomas (mede-stagiair) en we maakten deze website op de Development server van Csorbamedia.

We begonnen met het opzetten van onze ontwikkelomgeving. Om de development server te benaderen moesten we met onze favoriete code programma met FTP een verbinding maken. Ik deed dit met Netbeans. Na succesvol een verbinding gemaakt te hebben konden we beginnen aan het ontwerp.
We mochten een WordPress thema opzoeken op Themeforrest.net . Deze site verkoopt verschillende Thema’s voor WordPress. Na een top 10 gemaakt te hebben hebben we uiteindelijk voor “Applay App Showcase” gekozen. Hier hadden we de beschikking tot een App showcase en veel andere handige en mooie designs. Vervolgens maakten we een ontwerp met photoshop. Het was belangrijk dat alles in een overzichtelijk en logische volgorde stond. Na een ontwerp te hebben gemaakt begonnen we aan de realisering.
Tijdens het realiseren hadden we de beschikking tot Visual Composer waarmee je makkelijk bepaalde html elementen mee kon toevoegen aan een pagina.
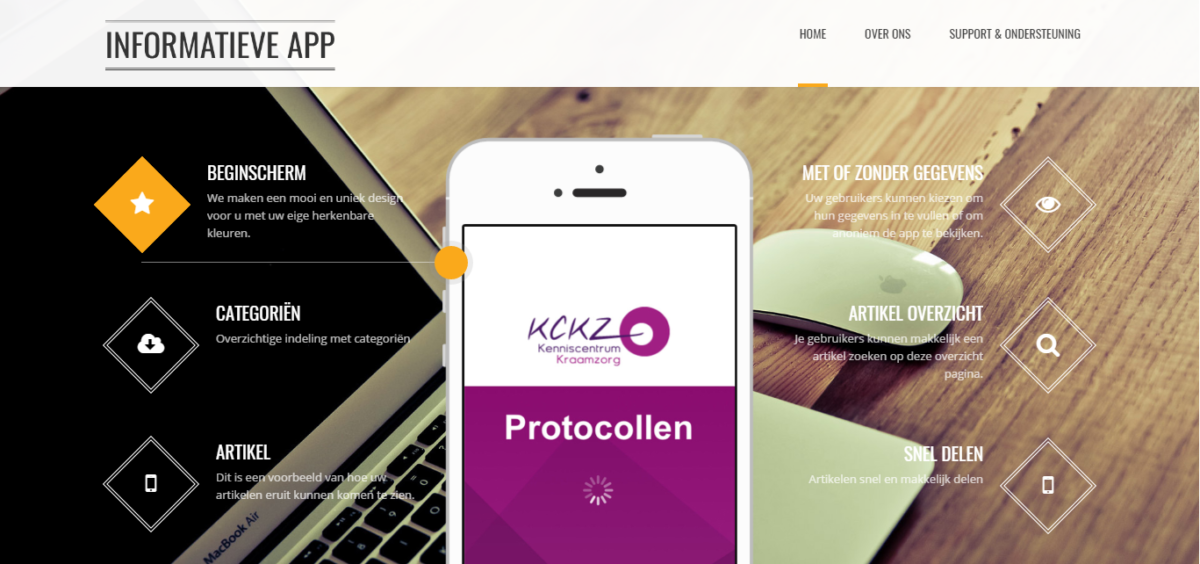
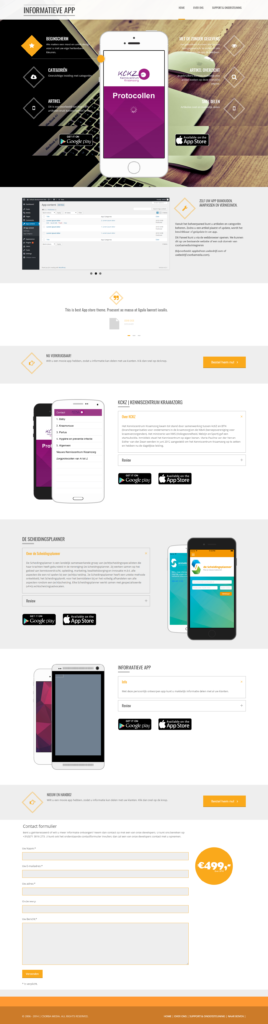
We begonnen met een showcase van de 6 meest voor de hand liggende features, met elke feature zijn eigen screenshot.
(achtergrond ziet er een beetje raar uit in de screenshot omdat het voor een gedeelte meescrollt). Daaronder Logo’s van Android en Apple om duidelijk te maken dat dat de platformen zijn waar we mee werken.
Vervolgens een slideshow van 3 plaatjes met een overzicht van wat je allemaal kan met het beheer paneel.
Daaronder verschillende Quotes (nu nog templates) van klanten.
Direct daaronder een link om te bestellen die je naar het bestel formulier scrollt.
Hierna 3 voorbeelden van al gemaakt apps (ook nog templates). Met wat info over dat bedrijf, download links en hun review.
Ten slotte het contact formulier met de prijs ernaast, gemaakt in photoshop
Alles moest uiteraard responsive zijn. Met behulp van de plugin Visual Composer kon
ik met een makkelijk interface de website responsive maken. Als een website responsive is, betekend het dat het op meerdere schermgroottes is afgesteld, bijv. mobiel, tablet en computer, zonder dat er gedeeltes buiten beeld vallen of lelijk afgesteld zijn.